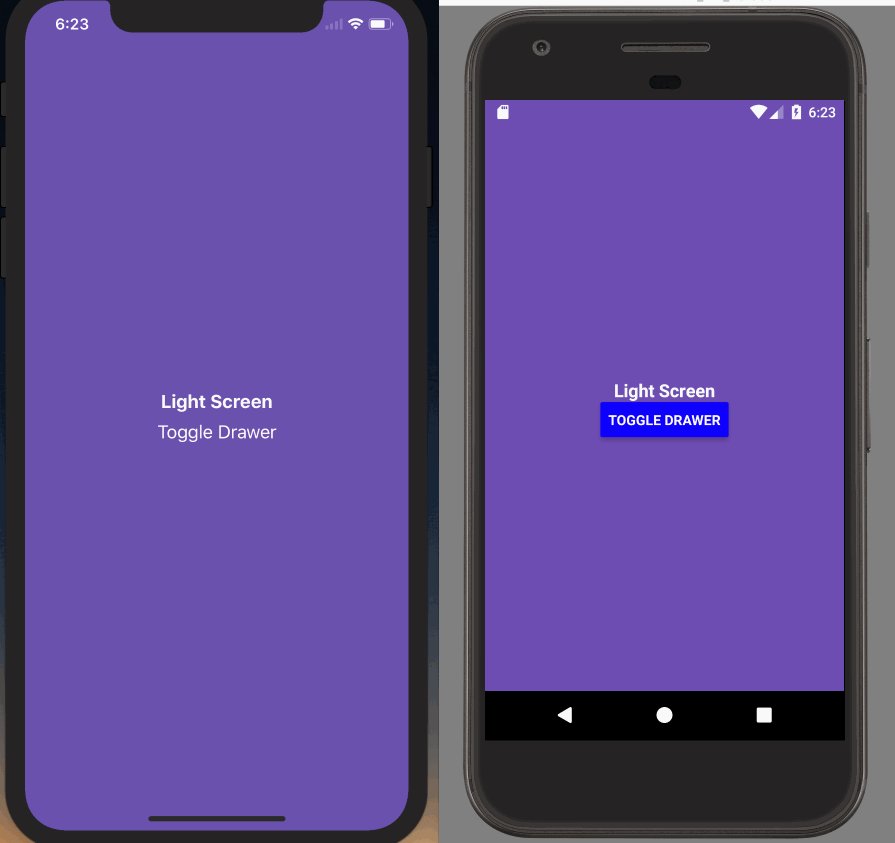
Different status bar configuration based on route
If you don't have a navigation header, or your navigation header changes color based on the route, you'll want to ensure that the correct color is used for the content.
Stack
This is a simple task when using a stack. You can render the StatusBar component, which is exposed by React Native, and set your config.
import * as React from 'react';
import { Text, StatusBar, Button, StyleSheet } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
import { SafeAreaProvider } from 'react-native-safe-area-context';
import SafeAreaView from 'react-native-safe-area-view';
function Screen1({ navigation }) {
return (
<SafeAreaView style={[styles.container, { backgroundColor: '#6a51ae' }]}>
<StatusBar barStyle="light-content" backgroundColor="#6a51ae" />
<Text style={{ color: '#fff' }}>Light Screen</Text>
<Button
title="Next screen"
onPress={() => navigation.navigate('Screen2')}
color="#fff"
/>
</SafeAreaView>
);
}
function Screen2({ navigation }) {
return (
<SafeAreaView style={[styles.container, { backgroundColor: '#ecf0f1' }]}>
<StatusBar barStyle="dark-content" backgroundColor="#ecf0f1" />
<Text>Dark Screen</Text>
<Button
title="Next screen"
onPress={() => navigation.navigate('Screen1')}
/>
</SafeAreaView>
);
}
const Stack = createStackNavigator();
export default function App() {
return (
<SafeAreaProvider>
<NavigationContainer>
<Stack.Navigator headerMode="none">
<Stack.Screen name="Screen1" component={Screen1} />
<Stack.Screen name="Screen2" component={Screen2} />
</Stack.Navigator>
</NavigationContainer>
</SafeAreaProvider>
);
}
const styles = StyleSheet.create({
container: { flex: 1, justifyContent: 'center', alignItems: 'center' },
});

Tabs and Drawer
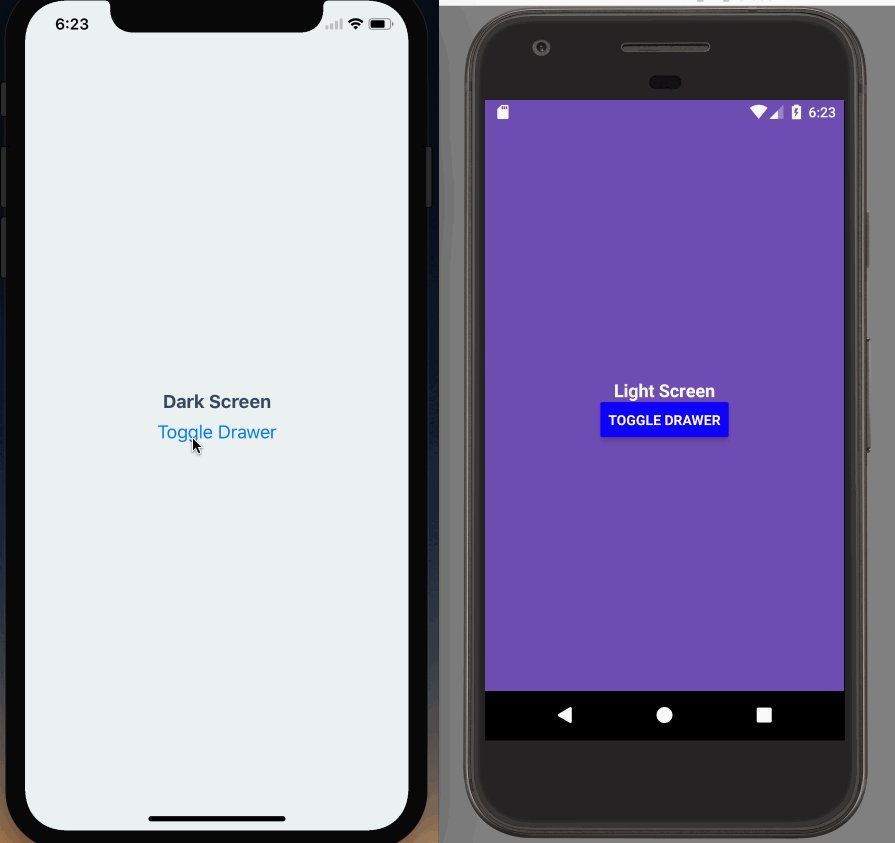
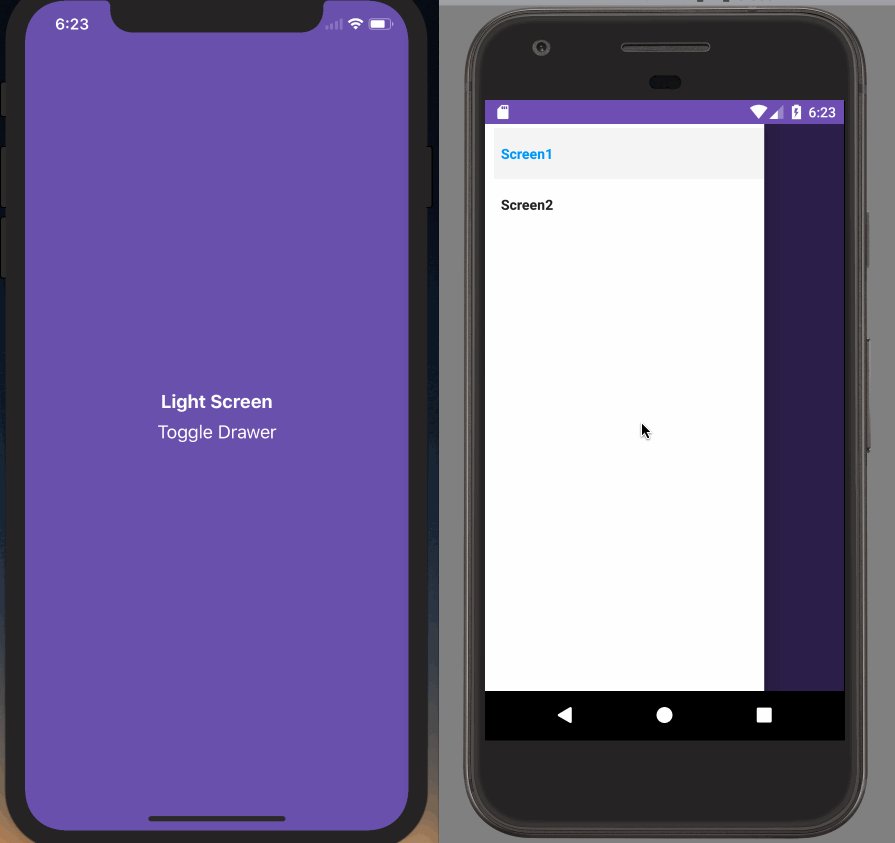
If you're using a tab or drawer navigator, it's a bit more complex because all of the screens in the navigator might be rendered at once and kept rendered - that means that the last StatusBar config you set will be used (likely on the final tab of your tab navigator, not what the user is seeing).
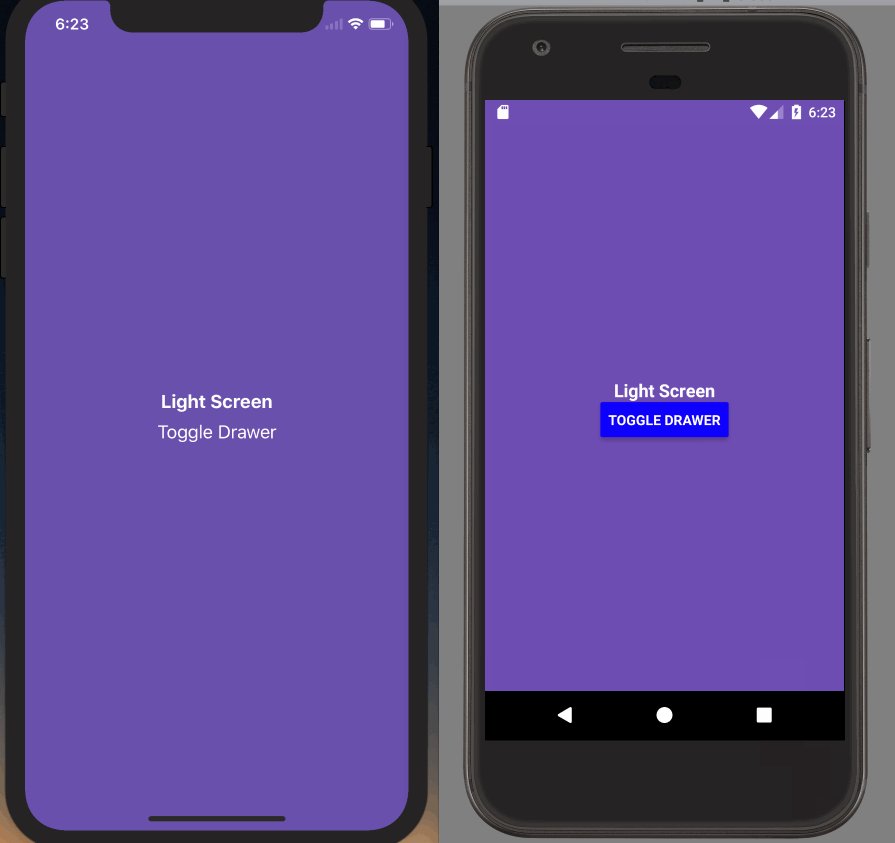
To fix this, we'll have to do make the status bar component aware of screen focus and render it only when the screen is focused. We can achieve this by using the useIsFocused hook and creating a wrapper component:
import * as React from 'react';
import { StatusBar } from 'react-native';
import { useIsFocused } from '@react-navigation/native';
function FocusAwareStatusBar(props) {
const isFocused = useIsFocused();
return isFocused ? <StatusBar {...props} /> : null;
}
Now, our screens (both Screen1.js and Screen2.js) will use the FocusAwareStatusBar component instead of the StatusBar component from React Native:
function Screen1({ navigation }) {
return (
<SafeAreaView style={[styles.container, { backgroundColor: '#6a51ae' }]}>
<FocusAwareStatusBar barStyle="light-content" backgroundColor="#6a51ae" />
<Text style={{ color: '#fff' }}>Light Screen</Text>
<Button
title="Next screen"
onPress={() => navigation.navigate('Screen2')}
color="#fff"
/>
</SafeAreaView>
);
}
function Screen2({ navigation }) {
return (
<SafeAreaView style={[styles.container, { backgroundColor: '#ecf0f1' }]}>
<FocusAwareStatusBar barStyle="dark-content" backgroundColor="#ecf0f1" />
<Text>Dark Screen</Text>
<Button
title="Next screen"
onPress={() => navigation.navigate('Screen1')}
/>
</SafeAreaView>
);
}
Although not necessary, you can use the FocusAwareStatusBar component in the screens of the stack navigator as well.